Table of contents
- Forget website load times, think user experience: Introducing Google Core Web Vitals
- Largest Contentful Paint
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- How to Test and Measure the Core Web Vitals with PageSpeed Insights
- Discovering the Largest Contentful Paint Element with PageSpeed Insights
- Discovering the Cumulative Layout Shift Elements with PageSpeed Insights
- Discovering First Input Delay and Total Blocking Time with PageSpeed Insights
- How to Improve Core Web Vitals on WordPress
Forget website load times, think user experience: Introducing Google Core Web Vitals
Google's not just concerned about how fast your WordPress site loads anymore. They're laser-focused on understanding how your site actually feels to use. Enter Core Web Vitals, a set of three key metrics that measure real-world user experience.
Forget technical jargon and think about your visitor. Do they have to wait ages to click or interact with your content? Does the page jump around as it loads, sending them on a digital scavenger hunt? Core Web Vitals aim to answer these questions.
The three essential Vitals:
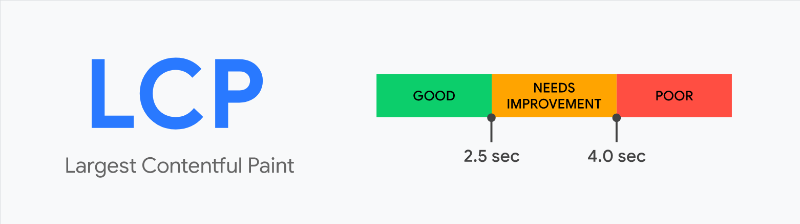
Largest Contentful Paint (LCP): How long does it take for the biggest chunk of content to appear? Think of it as the "page is ready" flag. Aim for under 2.5 seconds, or your visitors might lose interest.
Cumulative Layout Shift (CLS): Does the page jump and jitter as it loads? Imagine trying to click a button that keeps teleporting – not ideal! Keep CLS below 0.1 for a smooth and stable experience.
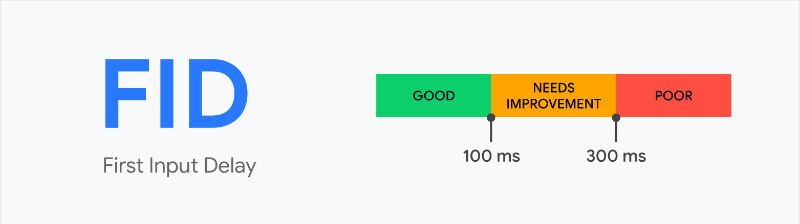
First Input Delay (FID): How long does it take for the page to respond to a user's click or tap? Think of it as the website's reaction time. A good FID is under 100 milliseconds, like a responsive waiter in a top-notch restaurant.
Why are these Vitals important?
Simply put, good Core Web Vitals scores mean happy users. Google recognizes this and might reward your site with higher search rankings. Plus, happy users stay longer, explore more, and convert better. Win-win!
Next steps:
Don't worry if the technical terms sound daunting. We'll break down each Vital in detail, showing you how to optimize your WordPress site for user experience and SEO success. It's time to ditch the load time obsession and embrace the user-centric future of the web!
Largest Contentful Paint
Picture this: you enter a fancy restaurant, eager to dig in. But the main course is nowhere to be seen. Just breadsticks.

That's what Largest Contentful Paint (LCP) measures for your website – the wait time for the real star of the show, your main content. It's not about the breadsticks (loading spinners, logos), but the juicy steak (hero image, key text).
Why does it matter? Imagine the frustrated diner leaving. That's what slow LCP does to visitors – they bounce.
Good news: you can aim for a golden LCP time of under 2.5 seconds, making your visitors say "mmm, delicious!"
Here's the twist: the "steak" is different for each website, and even between mobile and desktop versions. It could be a big image, a chunky paragraph, or a captivating video.
Don't worry, we'll help you find your steak! We'll break down how to measure LCP in the next section, showing you the tools to become a web-cooking master.
Remember: LCP is like FCP (First Contentful Paint), but FCP is just the appetizer – the first bite (a logo, loading bar). LCP is the main course, the one that truly satisfies your guests.
So, ditch the breadsticks and sizzle up your LCP! Your website will thank you, and your visitors will come back for seconds.
Cumulative Layout Shift (CLS)
Imagine a game of Jenga on a wobbly table – that's Cumulative Layout Shift (CLS) for your website.

Every time an image pops in late, a font changes size, or an ad loads unexpectedly, it's like pulling a block. Eventually, the whole thing might topple, leaving your visitor frustrated and confused.
Here's how it plays out:
You're about to click a link, but it suddenly jumps down.
You try to tap a button, but it shifts, and you accidentally buy a lifetime supply of cat food.
You're reading an article, and the text keeps dancing around as ads load, making you lose your place.
CLS measures how much this frustrating wobbling happens on your site. The goal is to keep it under 0.1 seconds, so your Jenga tower stays stable and your visitors stay happy.
Think of it as website Feng Shui: everything in its place, creating a sense of harmony and calm. No unexpected surprises, just smooth sailing.
Remember: a calm and predictable website is a happy website. Keep your CLS in check, and your visitors will keep coming back for more zen-like browsing experiences.
First Input Delay (FID)
Think of First Input Delay (FID) as your website's reaction time. It's like playing a game of hot potato – how quickly does your site respond when a visitor makes a move?

Here's how it goes:
Visitor clicks a button or link.
Browser says, "Hold on, processing..." (this is FID)
Visitor waits, drumming fingers...
Site finally responds, hopefully before the visitor gets bored and leaves.
Aim for lightning-fast FID under 100 milliseconds. That's like catching the hot potato before it even gets warm!
Why does FID matter? Imagine trying to have a conversation with someone who takes ages to respond to every question. It's frustrating, right? Same for your website. Slow FID leads to:
Annoyed visitors: They might bounce before even seeing your best content.
Lost conversions: People won't stick around to buy, sign up, or engage.
Bad first impressions: It's hard to recover from a sluggish start.
Here's the tricky part: FID is heavily influenced by JavaScript, which can sometimes act like a party crasher, bogging down your site's responsiveness. We'll dive into how to tame JavaScript in a later section.
For now, remember: a responsive website is a happy website. Keep your FID low, and your visitors will feel like they're having a lively conversation with a friend, not waiting for a snail mail response.
How to Test and Measure the Core Web Vitals with PageSpeed Insights

Ready to give your website's Core Web Vitals a check-up? The doctor is in, and its name is Google PageSpeed Insights!
This nifty tool gives you the inside scoop on all three Vitals: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). Think of it like an MRI for your website, revealing where you're shining and where you need a little TLC.
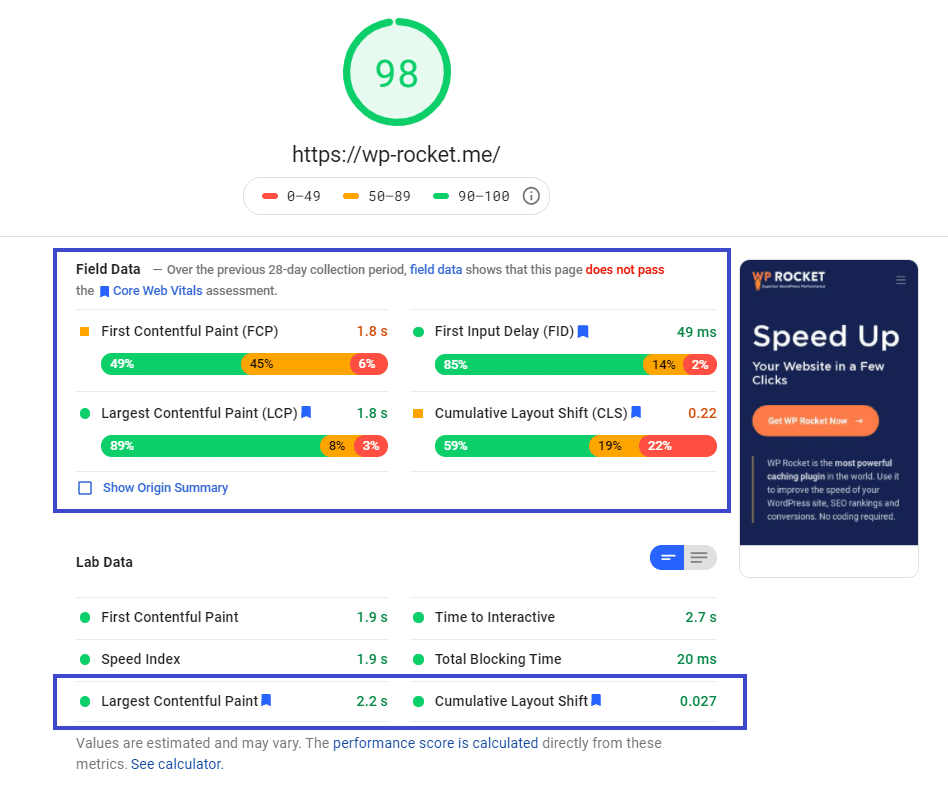
Here's how it works:
Pop your website's URL into the magical PageSpeed box.
Get two sets of results: Field Data (like real-world user experiences) and Lab Data (simulated tests).
Look for the blue ribbons next to the Core Web Vitals. If you see them, you're golden! These ribbons mean you're hitting Google's performance thresholds.
Don't sweat slight differences: Field and Lab data might not always be twins, but that's okay. It's just like two doctors giving slightly different readings.
No Field Data? No worries! It just means there aren't enough real-world samples yet. Lab Data still covers you for the PageSpeed score.
FID missing? Hold your horses! It's not in the Lab Data, but we'll tackle it soon.
Mobile matters most! Check both mobile and desktop results, but focus on mobile. Think of it as your website's fitness tracker – mobile is where most people exercise their browsing muscles these days.
Now, the exciting part: using PageSpeed Insights to find your Core Web Vitals weak spots. We'll dive into that next, armed with tips and tricks to get your website in tip-top shape!
So buckle up, grab your website's URL, and let's give it the ultimate Core Web Vitals checkup with PageSpeed Insights!
Discovering the Largest Contentful Paint Element with PageSpeed Insights

Ready to meet your website's star player? It's time to unveil the Largest Contentful Paint (LCP) element, the heavyweight champion of Core Web Vitals!
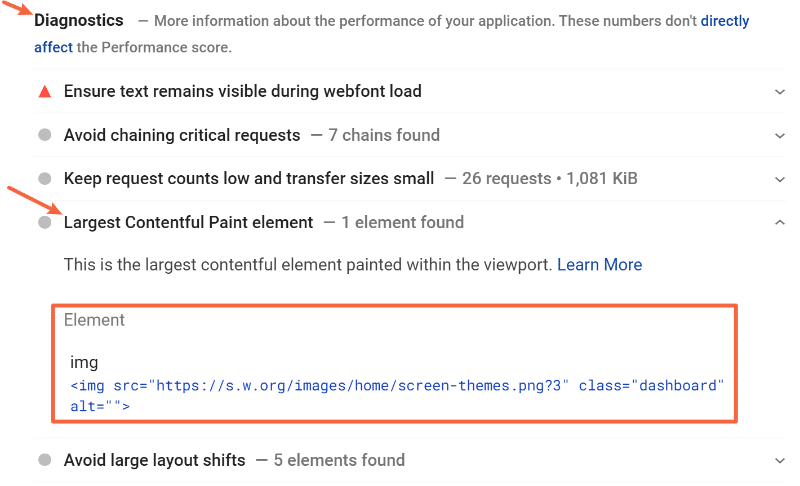
Here's how to find it in PageSpeed Insights:
Scroll down to the Diagnostics section – think of it as your website's scouting report.
Expand the "Largest Contentful Paint element" tab – it's like opening a VIP backstage pass.
Meet the element face-to-face! Google will display its HTML code, giving you a behind-the-scenes glimpse of your website's biggest content player.
Why is this so important? Because LCP measures how long it takes for this "star content" to load. Think of it as the opening scene of a movie – if it takes ages to start, you'll lose your audience.
Now that you know who your LCP element is, you can start strategizing ways to make it load faster and keep your visitors hooked from the start. Stay tuned for tips and tricks on how to do just that!
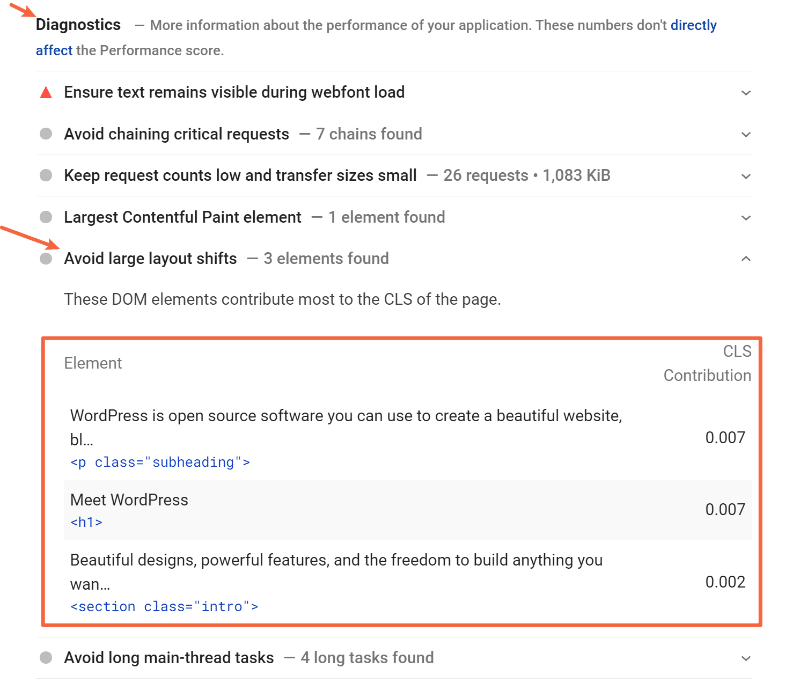
Discovering the Cumulative Layout Shift Elements with PageSpeed Insights
Quick recap: the Cumulative Layout Shift deals with how your site loads and whether or not your content “moves around” as new content is loaded.
To find the individual elements on your site that are “shifting” and affecting your score, go to the Avoid large layout shifts section in the Diagnostics area:

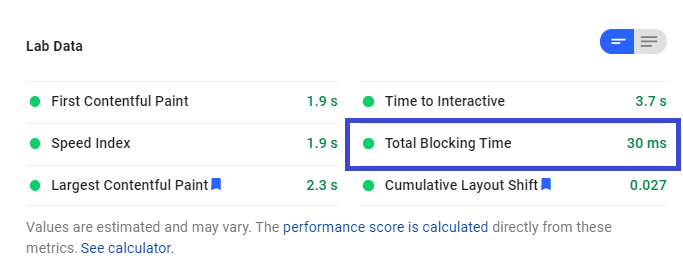
Discovering First Input Delay and Total Blocking Time with PageSpeed Insights

Let's talk about First Input Delay (FID), your website's reaction time. It's like measuring how quickly a sprinter leaps off the starting blocks. To assess FID, we need real-world data, so PageSpeed Insights uses a stand-in for lab tests: Total Blocking Time (TBT).
Here's the breakdown:
FID: Reflects how quickly users can interact with your page (click buttons, links, etc.). It's measured in the field using actual user data.
TBT: Measures how long tasks block the main thread, delaying user interactions. It's available in lab tests and often correlates with FID.
The game plan:
Check for FID in Field Data: If you have enough real-world user data, you'll see FID scores here.
Focus on TBT in Lab Data: If not, focus on improving TBT. Lowering TBT often leads to better FID.
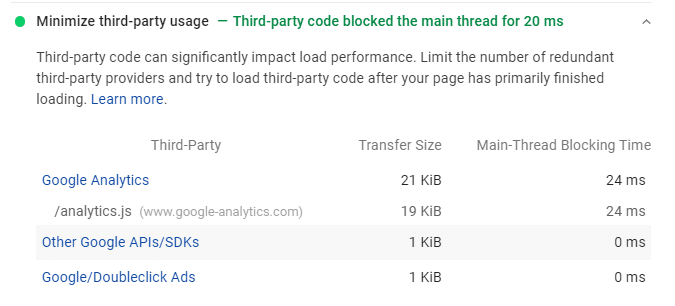
Target Third-Party Usage: Go to the "Minimize third-party usage" section in PageSpeed Insights. It's a common culprit for sluggish TBT.
Address Issues or Celebrate Wins: Find specific recommendations to reduce third-party usage. If you've already nailed it, you'll see it under "Passed audits."
Remember: Think of TBT as a training exercise for your website's responsiveness. By working on TBT, you're preparing your site to react like a lightning bolt when real users start interacting with it!

How to Improve Core Web Vitals on WordPress

Your WordPress site's performance matters more than ever, and Google Core Web Vitals are the new sheriffs in town. They measure how quickly and smoothly your site loads and responds to users, basically judging if it's a slick experience or a clunky mess.
But fear not, intrepid website owners! We've got the map to optimize your WordPress site and impress both Google and your visitors.
Let's tackle each Core Web Vital like a boss:
Largest Contentful Paint (LCP): This measures how fast your main content appears. Think of it as the star performer taking the stage.
The Fix: Page caching, browser caching, image optimization, code optimization, server-level compression, preconnect, and even a CDN for global audiences.
Your Secret Weapon: WP Rocket! It automates most of these best practices, making you a performance guru in seconds.
Cumulative Layout Shift (CLS): This measures how much your content jumps around as it loads. Imagine the stage lights flickering during the star's big moment – not cool.
The Fix: Fix images and embeds without dimensions, optimize web fonts, and be careful with injected content.
Remember: WP Rocket helps with web font preloading and optimizes Google Fonts automatically.
First Input Delay (FID): This measures how quickly your site reacts to user interactions. Think of it as the stage mic cutting out when the star tries to sing. Awkward.
The Fix: Eliminate unnecessary JavaScript, defer loading non-critical scripts, and optimize code and images.
Your Ally: WP Rocket's Delay Javascript Execution and Load Javascript deferred features are here to save the day.
Still feeling overwhelmed? WP Rocket is your secret weapon. It automates many of these optimizations, making you a Core Web Vitals master without all the technical headaches.
Remember, a happy, optimized website means happy visitors, better SEO, and ultimately, a website that shines brighter than any stage light. So go forth, optimize, and conquer those Core Web Vitals!